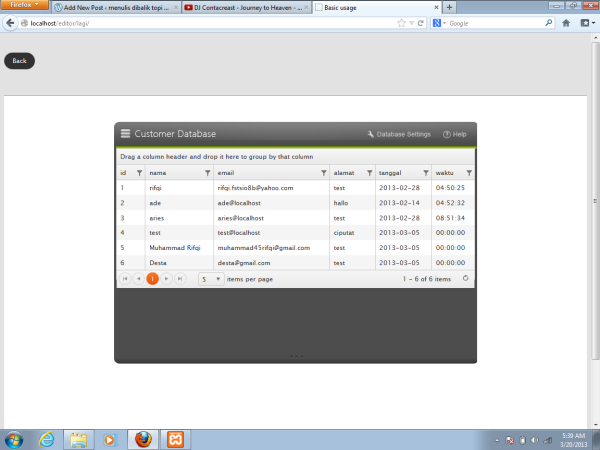
Ok Kali INi Gw Coba Post Tentang Data GRID dengan PHP dan Jquery Kendo UI
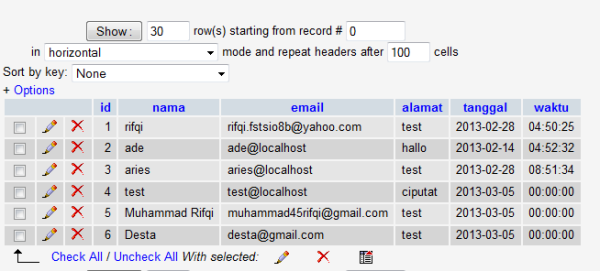
Siapkan Database :
langsung masuk ke code :
1.index.php
<!DOCTYPE html>
<html>
<head>
<title>Basic usage</title>
<link href="examples-offline.css" rel="stylesheet">
<link href="kendo.common.min.css" rel="stylesheet">
<link href="kendo.default.min.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src="kendo.web.min.js"></script>
<script src="console.js"></script>
</head>
<body>
<a href="../index.html">Back</a>
<div id="example">
<div id="clientsDb">
<div id="grid" style="height: 250px"></div>
</div>
<style scoped>
#clientsDb {
width: 689px;
height: 600px;
margin: 30px auto;
padding: 51px 4px 0 4px;
background: url('clientsDb.png') no-repeat 0 0;
}
</style>
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
transport: {
read: "proses.php"
},
schema: {
data: "data",
pagesize:5
}
},
pageable:true,
groupable: true,
sortable: true,
filterable:true,
scrollable:false,
pageable: {
refresh: true,
pageSizes: true
},
columns: [ { field: "id" }, { field: "nama" }, { field: "email" }, { field: "alamat" }, { field: "tanggal" }, { field: "waktu" } ],
});
});
</script>
</div>
</body>
</html>
2.proses.php
<?php
mysql_connect("localhost", "root", "12345");
mysql_select_db("bukutamu");
$arr = array();
$rs = mysql_query("SELECT id, nama, email, alamat, tanggal, waktu FROM table_bukutamu");
while($obj = mysql_fetch_object($rs)) {
$arr[] = $obj;
}
header("Content-type: application/json");
echo "{\"data\":" .json_encode($arr). "}";
?>
link download disini


Andri Darmawan
/ 04/06/2013gan, request boleh ? 🙂
tambahin fungsi searching dong… pasti tambah keren 🙂
rifqifstsio8b
/ 05/06/2013Ok Gan , Ada Updatannya Koq, Ditunggu Aja, Makasih Kunjungannya Gan.
rizki
/ 20/07/2013gan
masa page size nya kaga jalan , kalo ada didatabase gue memiliki data ratusan, hasil nya nerus kebawahh,,
rifqifstsio8b
/ 22/07/2013@rizki , gini gan sebenarnya emang grid kendoui setelah pake database untuk pagingnya sepring bermasalah. coba di ganti-ganti aja jumlah halamannya, misalnya 5, kemudian coba ganti 10 dst.. atau kalau bukan itu masalahnya , coba taro pageAble : true, pada koding javascriptnya di taro didalam scheme , atau bisa juga pageSize:5 yg dikoding javascriptnya di taro diluar scheme.
Miftachul Ulum
/ 18/10/2013ane nemu jawabannya gan,
coba pageSize di taruh setelah transport {};
$(“#grid”).kendoGrid({
dataSource: {
transport: {
read: “proses.php”
},
pageSize: 10,
schema: {
data: “data”,
}
},
Miftachul Ulum
/ 18/10/2013kelupaan,
inget js itu sensitif case,
oke thanks,,
~ichiru~
rifqifstsio8b
/ 18/10/2013makasih gan
aircrack
/ 26/12/2014gan ane pemain baru di kendo. ane coba nampilin data lewat grid. permasalahannya adalah ketika data itu kurang dari 3 record/baris, dia tidak bisa muncul di grid. semacam ada default minimum rows nya. ngakalinnya gimana yah? thax atas sharingnya
Muhammad Rifqi
/ 27/12/2014$(“#grid”).kendoGrid({
dataSource: {
transport: {
read: “proses.php”
},
pageSize: 10,
schema: {
data: “data”,
}
coba atur pagesize nya aja gan. komen lg aja nnti gan klu ng bs